
ブログ編集はもっぱらパソコン派。しえるです。
自分のブログに他のSNSのものを貼ろうとするとき、サービスごとに埋め込み方が異なるので、時には初見で戸惑うこともありました。
そこで今回は各SNSごとの埋め込み方をまとめてみたいと思います。
尚、この記事は主にはてなブログをパソコンで編集・閲覧し、基礎的なリンク挿入やHTML編集などある程度使える方に向けた内容となっております。
【PC編集で埋め込み】各SNSをはてなブログに貼りつける方法
YouTube(ユーチューブ)
YouTubeは動画のURLのリンクを挿入するだけで貼ることができます。

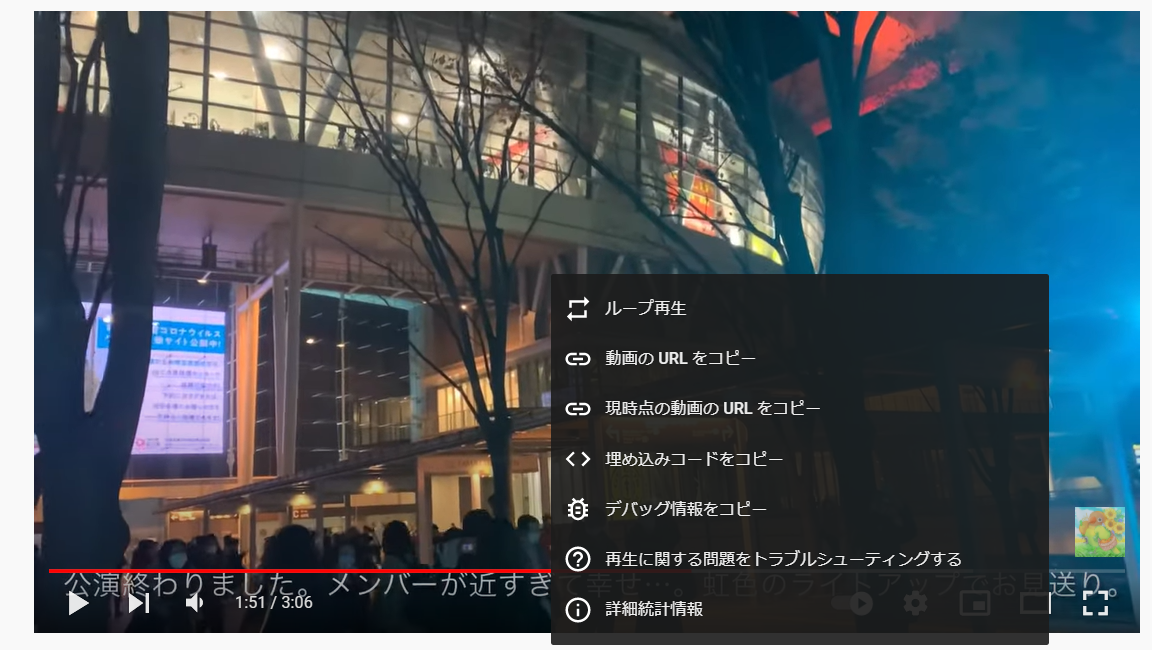
動画を任意の位置から再生させたい場合は、再生位置を合わせたら右クリックし、「現時点の動画のURLをコピー」することで、時間指定ができます。
URLの最後に「t=○○」がついていれば時間指定ができているので、あとは通常と同様にリンクを挿入すればOKです。
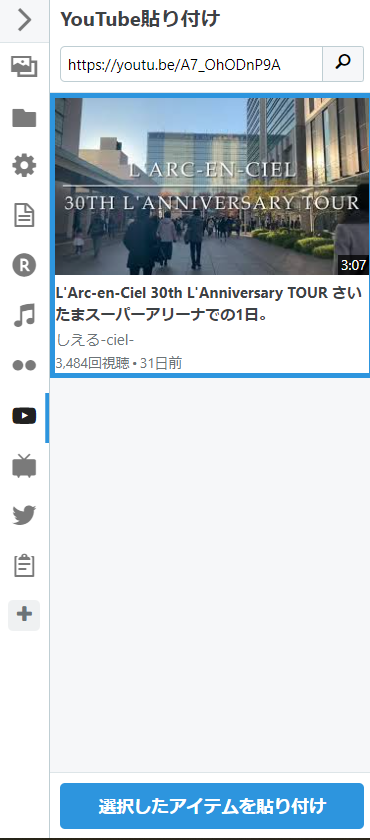
また編集見たままでも、はてなブログ投稿画面の右側にあるサイドバーから「YouTube貼り付け」で動画を追加することが可能です。

キーワードやURLで検索をかけて、貼りたい動画を選択し、下部の「選択したアイテムを貼り付け」で挿入されます。
Twitter(ツイッター)
— ふるえるとり (@torikaworks) December 22, 2021
Twitterのツイートの埋め込み方は、私の大好きなふるえるとりさんの「エビフライとうさぎ」や「つむり」のイラストツイートを例に使わせていただきます。

埋め込みたいツイートの右上にある「…」をクリックし、メニューから「</>ツイートを埋め込む」を選びます。

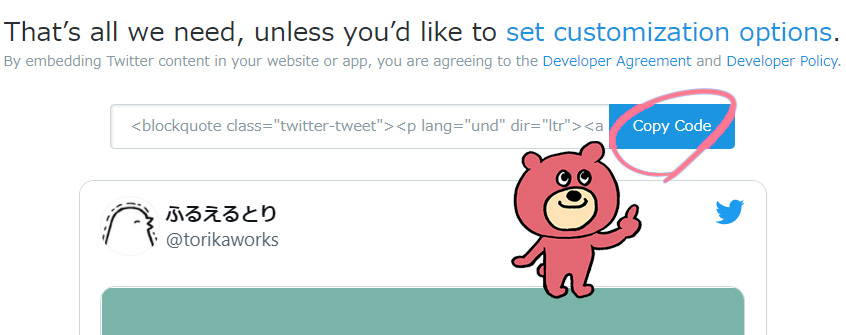
すると、HTMLコードをコピーできるページが開くので「Copy Code」を押してコピーし、はてなブログのHTML編集で任意の場所に貼りつけます。

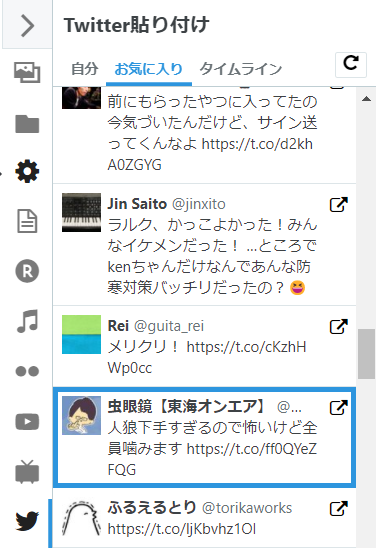
ツイートもまた、はてなブログ編集画面右側にあるサイドバーの「Twitter貼り付け」から挿入できます。
自分のツイート、お気に入り、タイムラインから選択できるので、最新のツイートを貼りたい場合は特に便利です。
Instagram(インスタグラム)

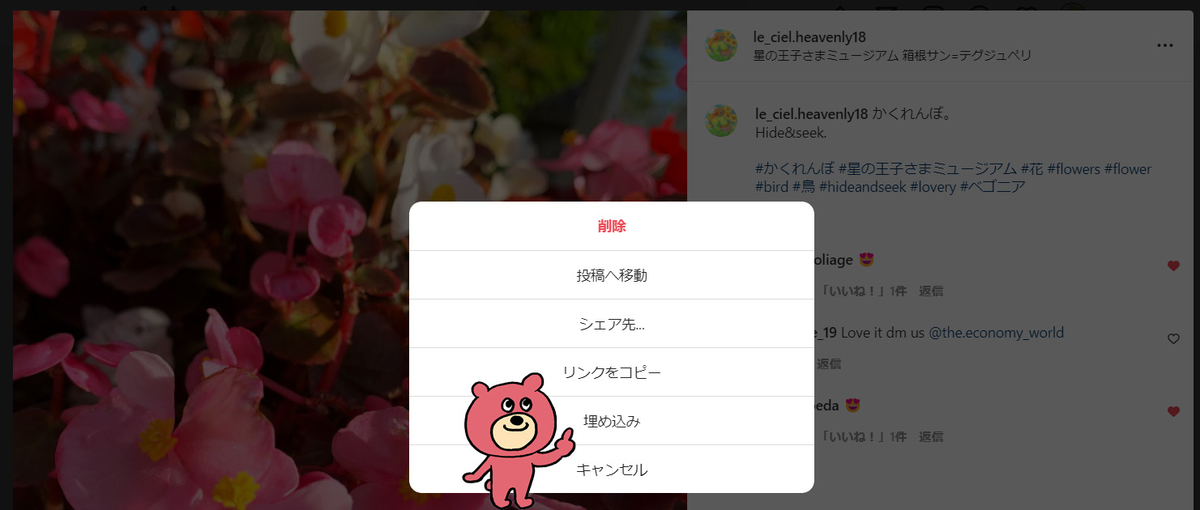
インスタは貼りたい画像をクリックし、右上の「…」から「埋め込み」を選びます。

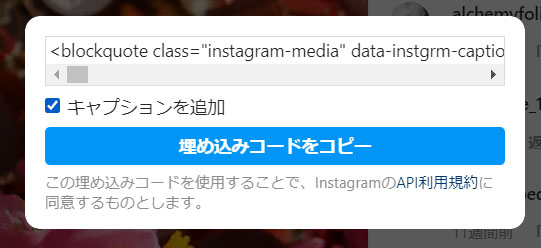
するとこのような画面が開きますので「埋め込みコードをコピー」を押してください。
コピーした埋め込みコードをはてなブログのHTML編集に貼りつければ、このように挿入されます。

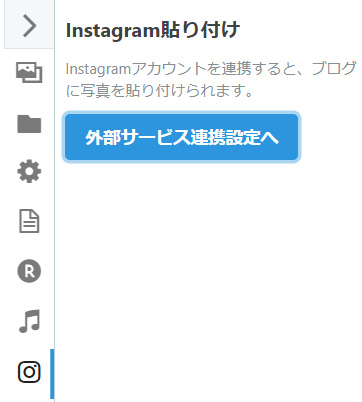
はてなブログにはInstagram貼り付けの機能があり、以前は使っていたのですが、この記事を書いている2022年1月現在は「外部サービス連携設定へ」を押してもエラーが出てしまって使えずにいます。
TikTok(ティックトック)

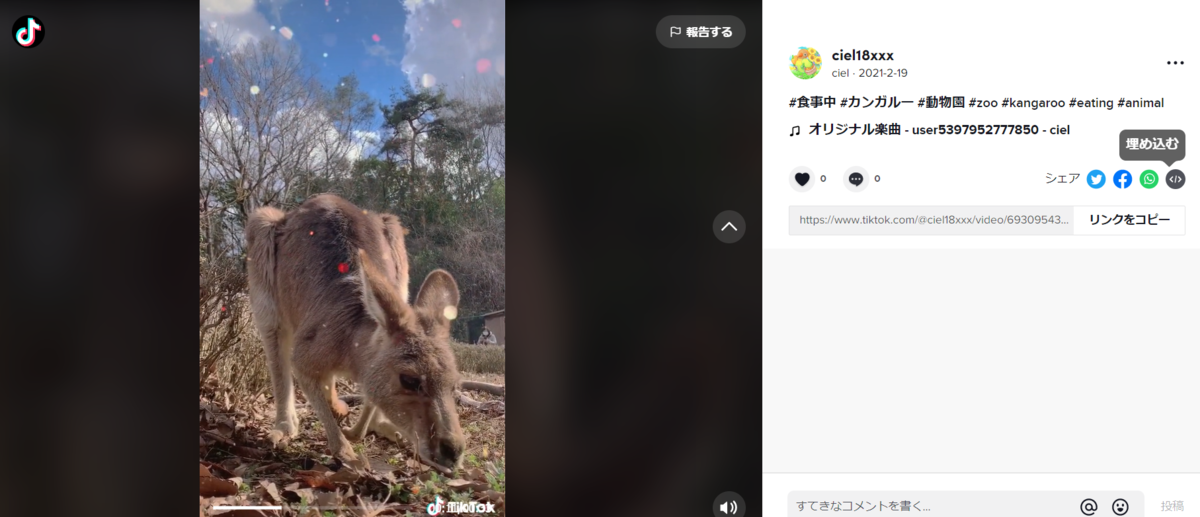
TikTokはタイムラインで貼りたい動画の横にある「シェア」から「</>埋め込む」を選択します。

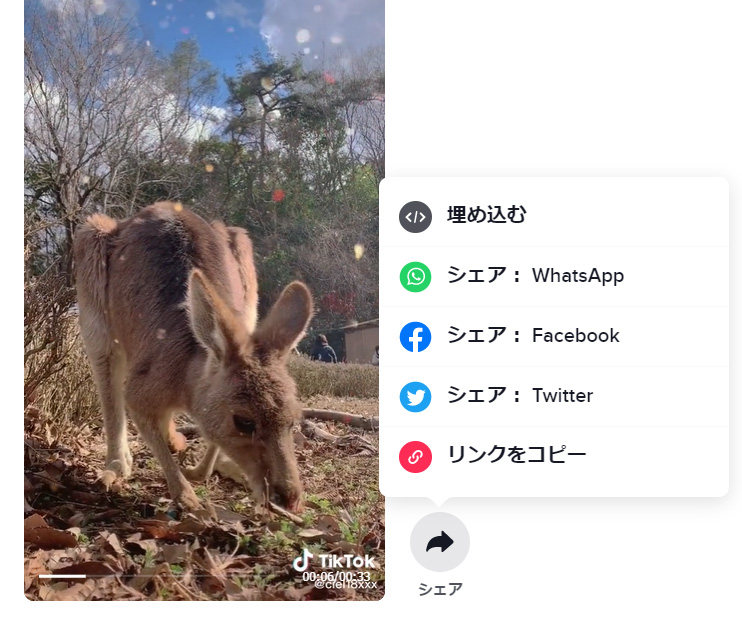
動画を開いた状態の場合は、右側のシェアから「</>埋め込む」をクリックします。

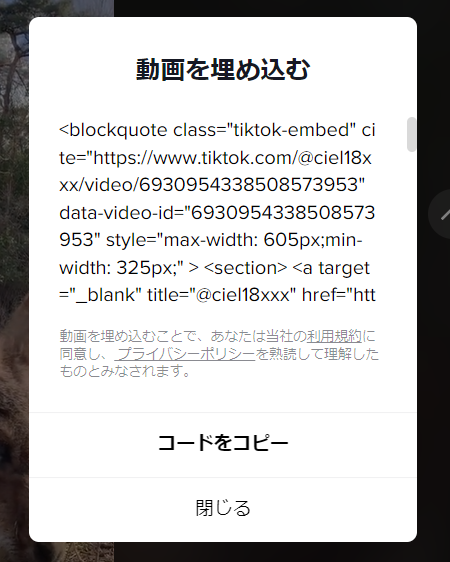
動画を埋め込むコードが表示されるので、「コードをコピー」を押してください。
@ciel18xxx #食事中 #カンガルー #動物園 #zoo #kangaroo #eating #animal ♬ オリジナル楽曲 - user5397952777850 - ciel
はてなブログのHTML編集にペーストで、このように貼りつけることができます。
Googleマップ

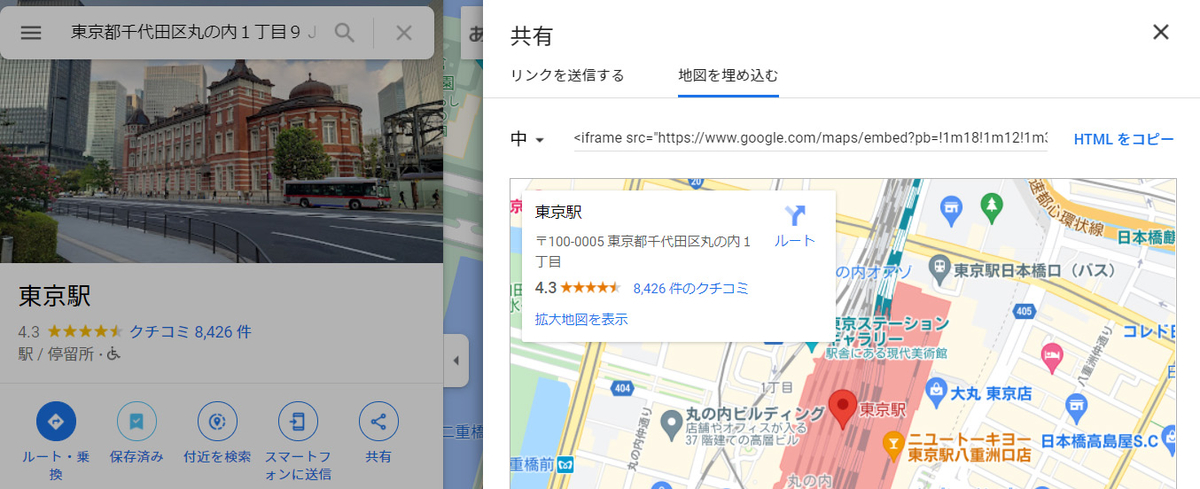
Googleマップは埋め込みたい場所を選択したら右端の「共有」をクリックし、「地図を埋め込む」を選択して、「HTMLをコピー」します。
するとiframeコードがコピーできるので、はてなブログのHTML編集に貼りつければOKです。
Twitch(ツイッチ)
Twitchの動画埋め込みは少しクセがあり、なかなかの初見殺しです。

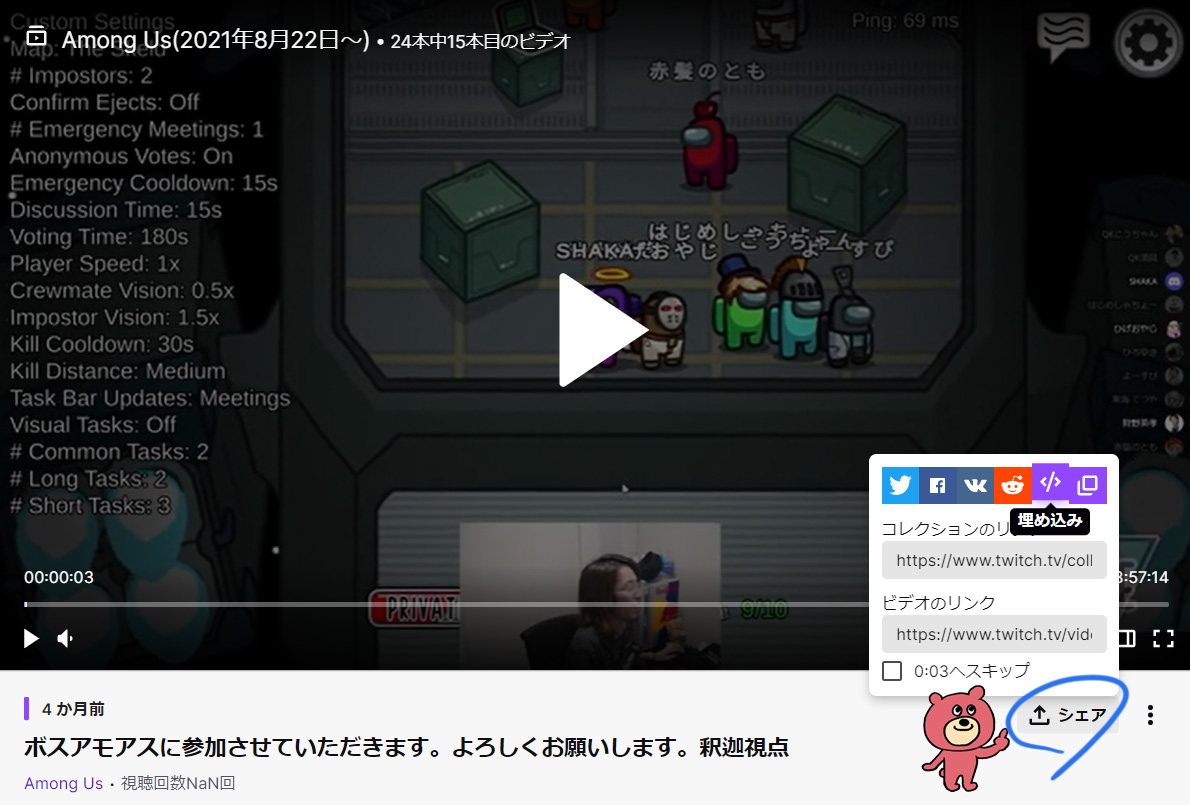
まずは貼りたい動画を開いたら、右下の「シェア」から「埋め込み」を選びます。
Twitchも「○○:○○へスキップ」にチェックを入れると、任意の再生位置を指定できます。

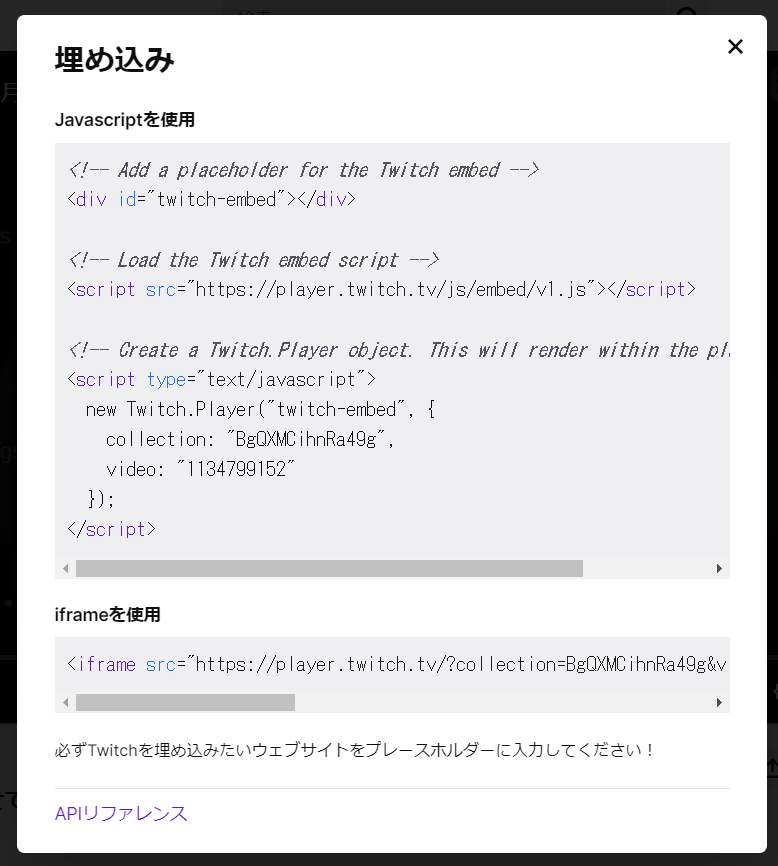
するとHTMLコードが表示されるので、下側の「iframeを使用」のほうをコピーし、はてなブログのHTML編集から貼りつけてください。
ここがTwitchの埋め込みが一筋縄でいかないゆえんですが、先ほどのコードを貼りつけただけではこのように動画が表示されないのです。
<iframe src="https://player.twitch.tv/?collection=BgQXMCihnRa49g&video=1134799152&parent=www.example.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
こちらがコピペしたHTML。
「collection=」はコレクション(再生リストのようなもの)、「video=」はビデオのURLを表しています。
Twitchの動画を埋め込む場合、この中で「www.example.com」の部分を自分のサイトのURLに変える必要があります。
<iframe src="https://player.twitch.tv/?collection=BgQXMCihnRa49g&video=1134799152&parent=ciel-myworld.hatenablog.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
たとえば私のブログでいえば、URLが「https://ciel-myworld.hatenablog.com/」なので、「www.example.com」を「ciel-myworld.hatenablog.com」に書き換えます。
これで動画を無事貼ることができました。
ただしこのままではパソコンから閲覧した場合、動画が勝手に再生されてしまいます。
<iframe src="https://player.twitch.tv/?autoplay=false&collection=BgQXMCihnRa49g&video=1134799152&parent=ciel-myworld.hatenablog.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
デフォルトが自動再生(autoplay=true)となっており、勝手に再生しないようにするため、上記のようにコードの中に「autoplay=false」を追加します。
今度は自動再生されない状態で貼ることができました。
こちらは任意の時間にスキップを利用して埋め込んでみました。
パソコンでは指定した時間から再生されますが、iPhoneでは初めからの再生になってしまうようですね。
<iframe src="https://player.twitch.tv/?autoplay=false&collection=BgQXMCihnRa49g&video=1141503649&time=2h4m28s&parent=ciel-myworld.hatenablog.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe></p>
YouTubeの場合は時間が秒(s)で表示されましたが、Twitchは「time=2h4m28s」と時間(h)・分(m)・秒(s)で指定できます。
