
基本こそ奥深い。しえるです。
パソコン作業において、簡単に複製できるコピー&ペースト、いわゆる「コピペ」は便利な機能の1つであり、多くの人がよく使うのではないかと思います。
最初の職場は私の得意が活かせるお仕事だったので、編集作業が同僚より速かったのですが、その差は何だろうと考えた時に、要因の1つとしてコピペの使い方が少し違ったなぁということに思い至りました。
私はいかに使い回して楽に作るかばかりを考えており、些細なことながら、ものによってコピペの方法を使い分けていたのです。
今回はWindowsを使っていれば、特別アプリとかは使わないデフォルト状態で、どなたでも試せるコピペの話をしてみたいと思います。
意外と見落としがち?コピペ(コピー&ペースト)の基本について【Windows】
コピペ関連の基本ショートカット
Ctrl+X:カット(切り取り)
Ctrl+C:コピー
Ctrl+V:ペースト(貼り付け)
基本のショートカットはこの3つになります。
これらのキーボードショートカットはOS共通のため、オフィスソフト、2D・3DCGソフト、ウェブブラウザ上など使う場所にかかわらず、機能が存在すれば使うことができます。
この記事はWindowsについてですが、一応書いておくと、MacであればCtrlをCommandに変えるだけで同様の機能を使えます。
カットとコピーの違い
どちらを使うか判断基準は、コピーするものが元の位置にも必要かどうかとなります。
カットは切り取るという意味なので、カットすると元のものは消えます。
位置を変更したい時などに便利ですね。
私は手の位置によっては、削除代わりに使うこともあります。
コピーは同じものを増やしたい時、つまり複製したい時に使います。
たとえば上に書いた「Ctrl+」のように、「Ctrl+」を何度も使う場面ではコピーが役立ちます。
マウスでのドラッグ&ドロップを使ったコピペ
テキストの場合、コピーしたい文字を選択してCtrlを押しながらドラッグをし、コピーしたい先で離すことでペーストすることもできます。
また、Ctrlを押さずに文字をドラッグ&ドロップすれば、位置の移動になります。
これは画像やデスクトップ上のファイルなどでも同様にできます。
コピー内容の保持の仕方による使い分けとクリップボードについて
ショートカットでコピーorカットした内容は基本的に、次の別のものをコピーorカットするまで保持されます。
1回コピーすれば連続して何度でも貼りつけられるので、同じものならもう一度コピーし直す必要はないということですね。
画像編集ソフトなどで、スポイトを使って色をサンプリングしたら、次の色を採取するまでパレットに保持されるのと同じ感覚です。
尚、ショートカットを利用したコピー内容の保持は、その間にCtrlを押しながらドラッグのコピーを挟んだとしても影響を受けません。
つまり今コピーした文字は保持したまま、一瞬だけ別の文字をコピーしたいという時には、Ctrlを押しながらドラッグのコピーを挟むことで実現することができます。
これはドラッグ&ドロップでコピペしたものは「クリップボード」に保存されないことから起こるものとなります。
ただし、直近でコピーしたものの概念に、対象が画像か文字かという違いは無関係となります。
というのはプリントスクリーンや標準アプリ「切り取り&スケッチ」などもコピーの一種であり、これらのコピー内容は「クリップボード」に保存されるからです。
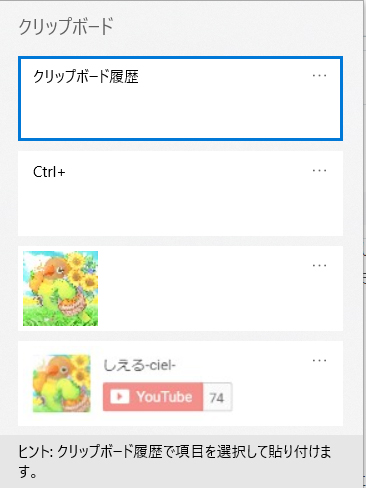
これは「Windows+V」でクリップボード履歴を開くと、それまでにコピーした文字や画像を一覧で確認することができます。

このクリップボード履歴で1番上にあるものが直近のコピー内容となり、ペーストされる内容となるわけです。
また、クリップボード履歴から選択して貼り付けることも可能なので、前にコピーしたものを使いたい時に便利です。
ちなみにクリップボード履歴は2018年にWindows10で実装された機能で、初めて使う時には「履歴を表示できません」と表示される可能性もありますが、「有効にする」を押すことで使えるようになります。
基本的にクリップボードの内容は、パソコン自体のシャットダウンや再起動によってリセットされます。
選択範囲に関するショートカットも覚えておくと便利です
home:カーソル位置を先頭へ
end:カーソル位置を末尾へ
Ctrl+A:すべてを選択
これを覚えていると、たとえば「home」でカーソルを先頭に合わせ、Shiftを押しながら「end」で1行丸々選択できたりするので、マウスいらずとなります。
また、Shiftを押しながら「→」で右に1字ずつの選択、先頭にカーソルを合わせてShiftを押しながら「↓」でも末尾まで一気に1行選択をすることができます。
逆向きももちろん可能で、Shiftを押しながら「←」で左に1字ずつの選択、末尾にカーソルを合わせてShiftを押しながら「↑」もしくは「home」で先頭まで一気に1行選択をすることができます。
書式にまつわるコピペのショートカット
ここでまた別のコピペショートカットを紹介したいと思います。
フォント、サイズ、色、太字や斜体といった文字の書式にまつわるものです。
こちらはどこで使うかによってショートカットや機能が変わってくるので、今回は「Word」と「はてなブログ」を例に挙げてみます。
Wordの場合
Ctrl+Shift+C:書式をコピー
Ctrl+Shift+V:書式をペースト(貼り付け)
Wordで文字にフォントや色などを設定した時、すでに打った別の文字にも同じように反映させたいなぁと思ったらこのショートカットが便利です。

たとえば「あああ」の色やフォントなどの書式を、「いいい」の文字は変えずに書式だけ揃えたい時に使います。
1つ1つフォントを変えて、太字にして、色を変えて…というのはめんどくさいですからね。
はてなブログの場合
Ctrl+Shift+V:書式なしでペースト(貼り付け)
はてなブログの「編集見たままモード」で書いている時、何とはなしにコピペして、HTML編集モードで見たら余計なタグがたくさんついてきたという経験をされたことのある方は少なくないのではないでしょうか?
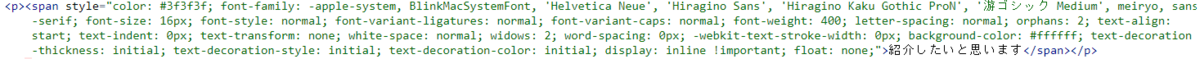
紹介したいと思います
具体的にやってみると、たとえば上記の文字は自分のブログから「Ctrl+C & Ctrl+V」でコピペしたのですが、HTML編集で見ると下図のように余計なタグがたくさんついてしまいます。

このブログを始めたころはそれに気づかず、通常のコピペを利用してHTMLがめちゃくちゃになっていました。
この余計なタグをつけず、プレーンなテキストとして貼りつけるには「Ctrl+Shift+V」を使って、書式を外してペーストする必要があります。
当時の仕事に使っていたのはあまり一般的なソフトではなかったのですが、
- コピーとカット
- ショートカットとドラッグ&ドロップ
- 書式のみか文字だけか、ひっくるめて全部か
- スポイトでの色保持
と広義で色々なコピペが10種類ぐらい使えたので、それらを駆使して、いかに多くの要素を保持しながら、手順を極力減らしてレイアウトを完成させるかばかり考えていました。
新人として操作を教えてもらっている頃、「画面上で使えるコピペ関連ツールが何個あって何とリンクしているのか」「どこまでの情報をどれだけ保持できるのか」「どうすると上書きされてしまうのか」といったことの把握に努めていて、今振り返ってみるとの話ではありますが、最初に機能の効果範囲を覚えてしまうことで余計な画面の行き来を減らしたり、同じ手作業をイチから何度も繰り返すのを防いでいたんだと思います。
今ではそのソフトを使う機会はありませんが、いまだ無意識にコピペを使い分けている部分があるなぁと気づき、もしかしたら日常でも役に立つかも?と思って基本に立ち返りながら、なるべくどういう風に使うかの例も交えて書いてみることにしました。
内容としては自分が意識していたことと、実際に職場で見かけた同僚の遠回り作業の様子や実際に受けた質問などを基にしております。
ただ、世のコピペに対する認識はわからないので、もしかしたら「そんなの知ってるわ」という方もいれば、「それが何?」と思われてしまうこともあるかもしれません。
やりながらなんとなく覚えていたことだったので、コピペの使い分けのメリットを記事として書くのが想像より難しく、力不足で伝わりにくい部分もあるかもしれませんが、実際に試してみながら、ふだんの作業に役立てていただければ幸いです。



